SEO Checklist for Web Developers 2022
For being a Web Developer, it may seem to you quite challenging to improve SEO. So, we simplified it for you. It’s not just like that it is SEO experts who can do better optimization at all. You can also get your hands on it. Read on full to know it done by all.
For ranking your site on first page of search engines, you definitely need to have perfect SEO score and maintain good SEO practices to get your website noticed. SEO certainly has a great impact on your web traffic that you’ll definitely notice within days.
This guide will let you know an all-in-one and easy-to-use SEO checklist for Web Developers that will help with your search engines page ranking as well. Let’s explore it!
Basic SEO Checklist for Web Developers
Web Development and Search Engine Optimization (SEO) are two different aspects that are equally required for running a successful business online. When a Web Developer and SEO Expert collaborate, you will notice the optimal results for sure. That’s why here we have mentioned an SEO checklist for Web Developers that he needs to have and address when building a site on his own.
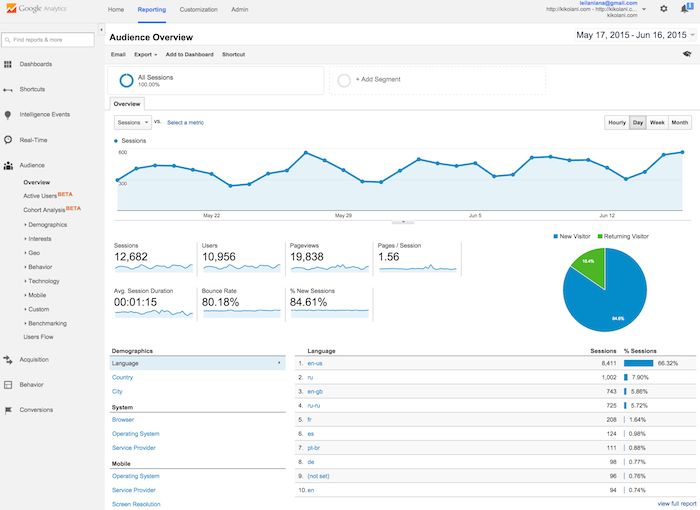
1. Configure Google Analytics

Setting up Google Analytics will make a diverse set of reports and metrics available for you for free. So, being a web manager try to make the most out of it to better manage your site digitally.
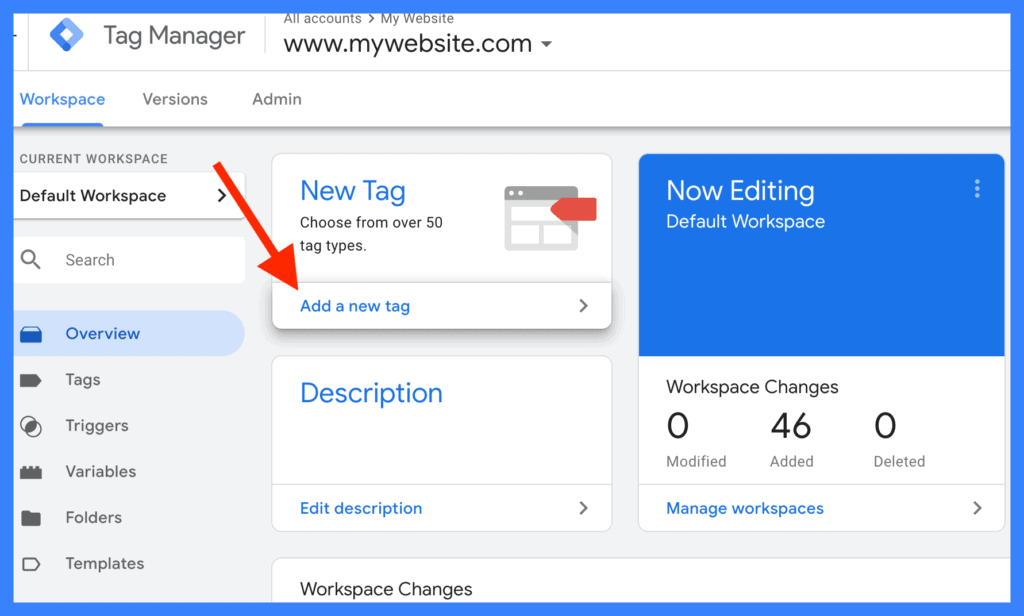
2. Configure Google Tap Manager

Try to insert customizable tracking codes on your website pages by using this tool. It will help you yield helpful reports.
3. Generate XML Sitemap

Setting up an XML sitemap will help search engines to know the important pages of your site according to you. It lets search engines crawl your website more efficiently. Keep in mind that out of different sitemaps that Google reads, XML is the most used one.
Using a sitemap.xml helps improve the crawling of your website. It will be really helpful for your website especially when you use the following attributes.
- Priority attribute to signal page importance
- Changefreq to show how frequently your web page can get changed
- Lastmod to signify the page’s last modification date.
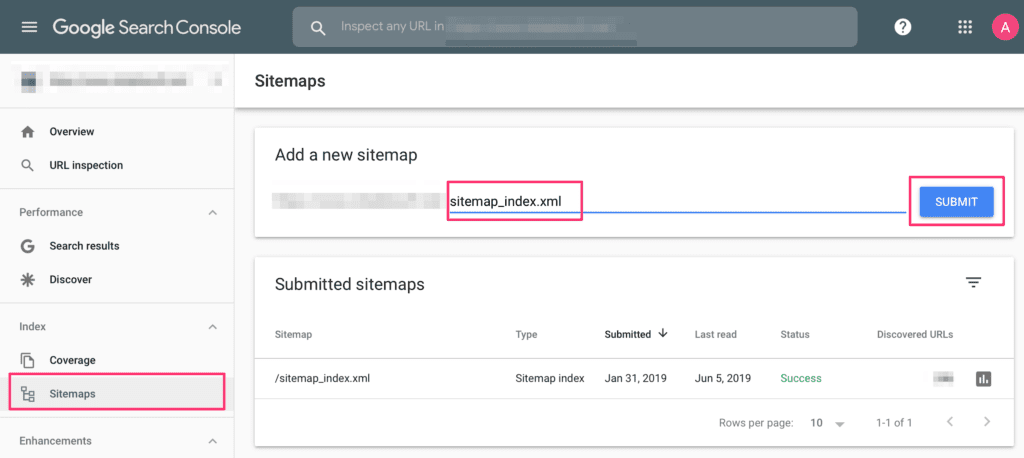
4. Set up Bing Webmaster Tools & Google Search Console
These tools will provide you with all the information that you need to consider for increasing your web traffic and visibility and to see what’s working and what’s not on your site.
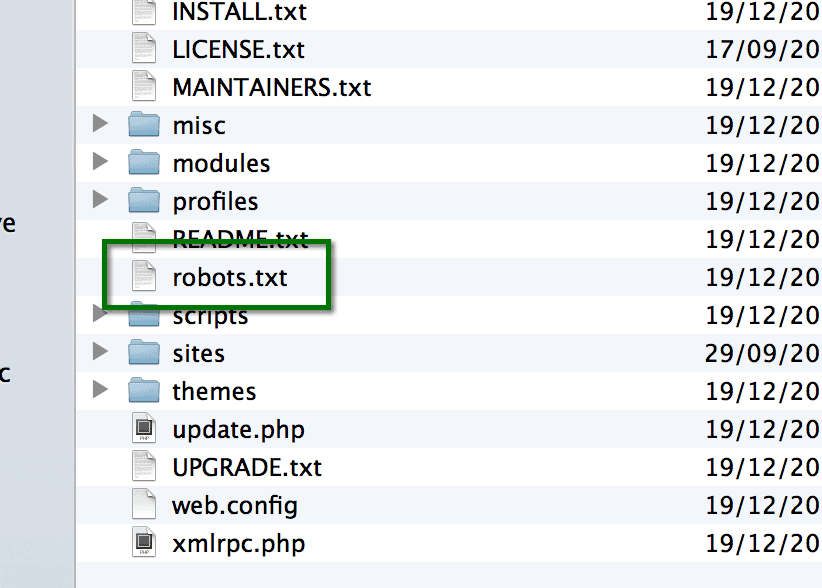
5. Configure robots.txt

Setting up this text file will tell search engines what things you don’t want to be crawled by their robots and what pages to crawl.
These things may include quiz result landing pages and other short pages for your administrators. You can keep search engines bots away from duplicate content by setting up this file.
Also, mention the sitemap’s location if associated with this domain at the bottom of this text file.
Like https://www.wired.com/sitemap.xml
Note: Google doesn’t index or crawl the website content that is blocked by robots.txt
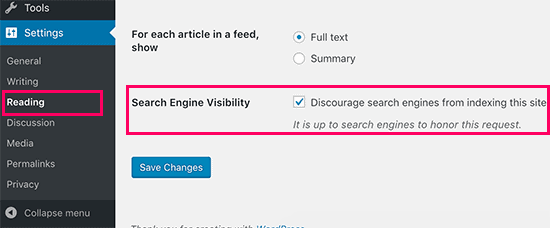
6. Make your website indexable

Don’t forget to remove non-indexed pages from your site. It will help Google read your website and for getting a better rank in SERPs. Make sure your website is indexable to appear in results.
To check the indexing of all pages on the site, you can use Page Counter by Sitechecker. After checking, this tool will offer you a list of tips for fixing detected indexing problems.
Technical SEO Checklist for Web Developers 2022
Both On-site and Off-site SEO practices are essential for your website. You should know that there are some things you need to consider on the back end of your website just like you take care of things on the front side of web pages. Let’s check them out.
1. HTTPS site

Many visitors and potential customers leave your site the moment they don’t see “s” and padlock icon that goes with it. Also, if your site isn’t secure, Google will alert your visitors beforehand. This thing can cost you a lot.
Therefore, give value to your site security by updating from HTTP to HTTPS.
HTTPS serves as a ranking signal for SERPs. So, try to make your customers feel secure by certifying your website with SSL.
Tip: Prefer using www for your website instead of non-www. It’s important from an SEO perspective.
2. Errors to fix
Using Search Engine Console, you can find those pages that take time to load or generate other errors when search engines bots try to reach them out. Fix these errors to give people a better user experience and to give search engines a hint that your site is well-maintained.
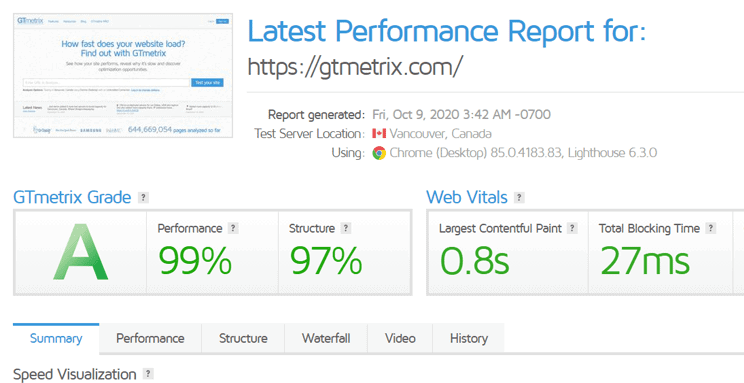
3. Fast Website Speed

Visitors most likely click off of your site when it loads pages slowly.
To get a check on your site speed, use Google’s PageSpeed. It helps you make sure that your site’s loading speed is not slow. It will also give you a how-to guide in fixing the slow speed that turns off your visitors let alone discouraging the bots.
Tip: Excessive use of widgets, external embedded media, and your site theme can slow down your loading speed. Keep a check on them!
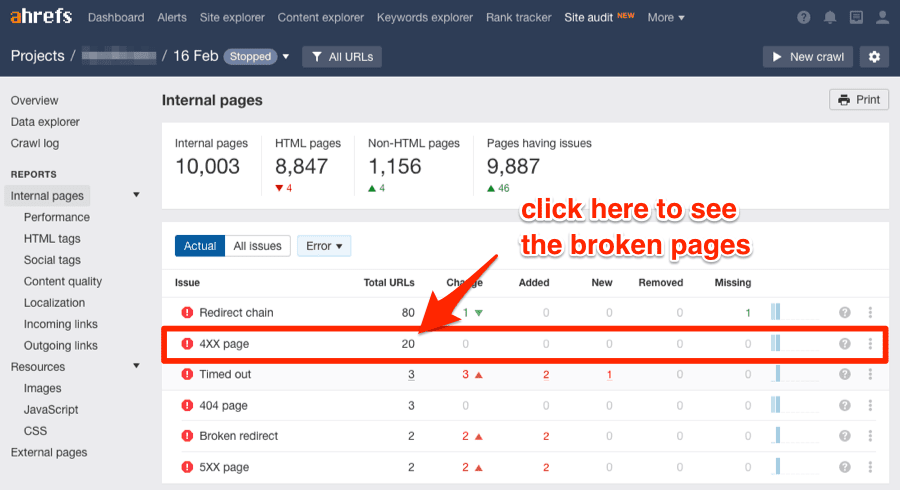
4. Fix Backlinks

For a good user experience, go through your site’s audit report to identify all the broken external and internal links. You can use Ahrefs tool for internal and external broken backlink checking.
5. Responsive Website Design

Organize all your website pages logically so that search engines can reward you for your systematic site structure. Make sure that your website looks good and easy to use on all screens, including small to large ones and across a wide range of other devices.
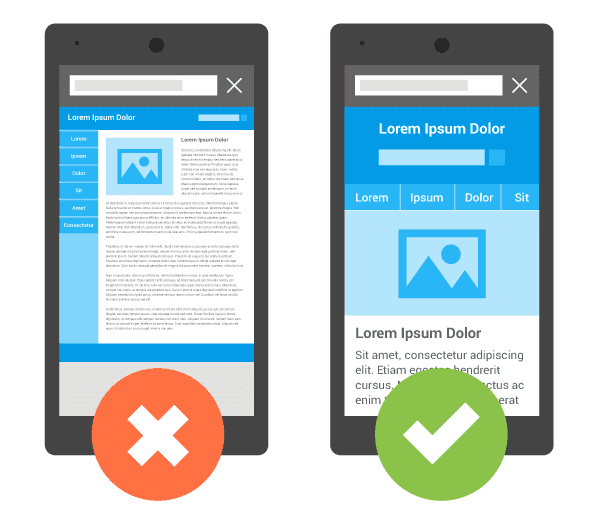
6. Mobile-friendly website

With an array of multiple devices, if customers can’t simply view your site on their smartphones, you’re most likely to lose potential revenue.
People prefer to use their mobile phones from purchasing to reading everything online. Therefore, page load speed is critical for mobile devices. Make sure that your site loads in a reasonable amount of time on mobile phones and tablets just like computers.
Tip: Provide those images that get the best fit in smaller mobile resolutions and don’t use popups.
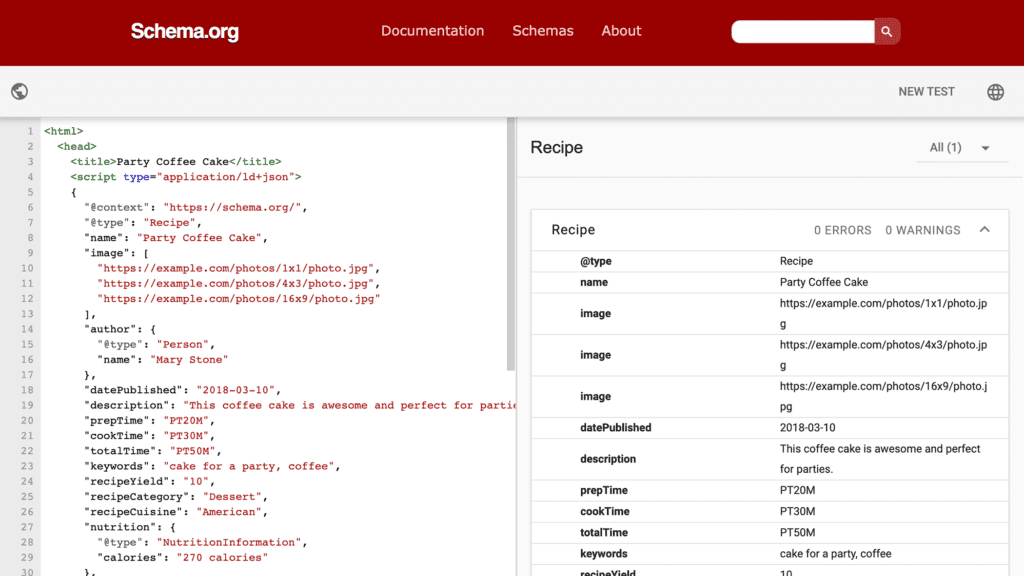
7. Add Schema.org

The Schema.org syntax has become the de facto standard for structured data. By using the structured data testing tool of Google, you can help search engine robots to better understand your entire website and give clues about your web pages.
Google uses this structured data to enable special search enhancements and result features including profile links, images, and many more.
You can add structured data in 3 different formats. These are Microdata, RDFa, and JSON-LD. It will improve your click-through rate and your page representation in SERPs.
Tip: Google prefers JSON-LD because it nicely separates structured data from HTML.
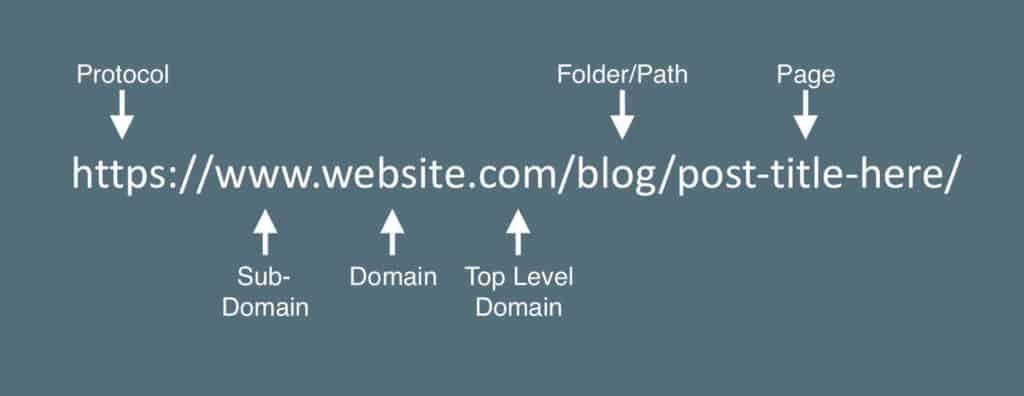
8. Optimized Sitelink / URL structure

Consider the fact that search engines prefer to rank website pages that have shorter addresses. These short addresses define your pages well. So when it comes to SEO, the names you give to your pages matter.
Tip: Try to use hyphens instead of underscores while setting your page URL addresses.
Also, you must use short but descriptive keywords in the URL that reflect the hierarchy of your page categories. And those keywords should be unique and original. If you use duplicate content in your URLs, you’re most likely not to get an indexation.
To fix this issue of duplicate content, there are two techniques that you can use. These are rel=”canonical” and 301 redirects. rel=”canonical” contains the original page’s URL and is a part of the HTML head element. Try to include it in all the duplicate page URLs and original ones too. Whereas, if you want to have a permanent redirect to spread the link juice, use 301 Redirect.
Moreover, include rel=”prev” and rel=”next” to give a hint to search engines for sending users to the page most relevant to their search query. It will also show the relationships between different URLs.
Tip: Don’t use subdomains for separating content into website sections. And if you see the same subdomain somewhere, place content in it to retain the authority.
On-Page SEO Checklist for Web Developers
Similarly, after fixing everything technical, there need to optimized the site with SEO company in Sydney You should know that there are some on page basic factors that need to optimized for better ranking in search engines. Let’s check them out.
1. Small and Short Title tags

Your title tags help search engines to know about your page. It works as a strong SEO signal and appears on SERPs Social Networks, Bookmarks, and Web Browser tabs.
Try to use fewer characters in your title so that it can fit well under Google’s allocated space (600 px). Google typically displays a good number of characters so 50-70 would be an ideal title length.
Wherever you see <title><title>, consider it as an element of HTML. Don’t forget that it should never be left blank for good SEO. Therefore, be unique and be specific. Avoid using duplicate titles to get cut off in search results.
Most importantly, try to add the brand’s name at the title’s end. Like
- Starbucks Hot Teas. starbucks.com
- 301 Redirect vs. 302 Redirect Compare and Contrast. Seocalling.com
2. Internal Links

If you link other pages on your website, it will be great for both your readers to show quality content and for a good SEO ranking.
When using a Hyperlink, don’t forget to insert some descriptive keywords in Anchor text to give your readers a hint of a linked-to page.
For example: If you’re using the Hypertextuality technique on “Click here”, your anchor text should not be generic or overly keyword heavy.
Tip: For paid links or links submitted by users, insert rel=”no follow”.
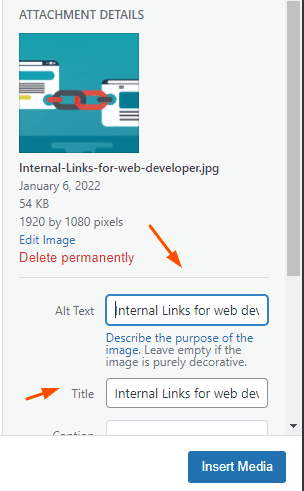
3. Image tags

You should better go for a plugin installation to get optimized images. It will help maintain the quality of your image along with loading speed.
Try to give your content images the searchable image captions and meta titles to help them appear in search results. These meta titles and descriptions are usually termed as “metadata” which helps make your content searchable.
Tip: Give informative file names and include alt text attribute in an image tag for getting your images indexed properly by search engines.
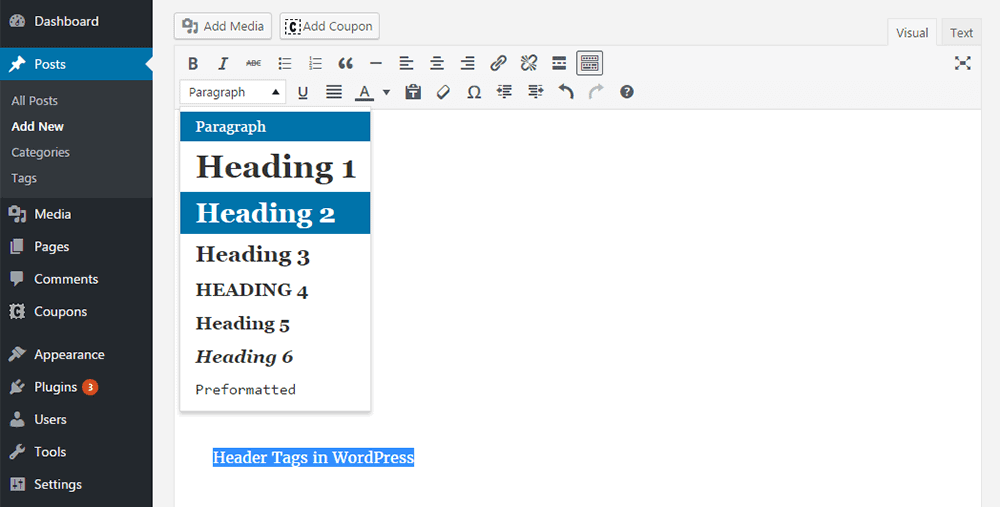
4. Headers

Use H2 and H3 headers to make your content easy to read. Don’t miss out on this opportunity as search engines better ranks websites with H2 and H3 readers.
Tip: To divide the body text into three sections, use the header, main, and footer tags.
5. Meta Description

This HTML attribute provides search engines with a short summary of your page. It doesn’t affect your website ranking but helps in increasing clicks which ultimately leads to an influenced rank on SERPs.
So, try to describe your page under 160 characters. It’s not necessary to include it at all in case if you don’t want to. But if you do, remember Meta Description should be as unique just as Title Tag.
Tip: Avoid using double quotation marks or other HTML attributes while writing descriptions because search engines cut off quote characters
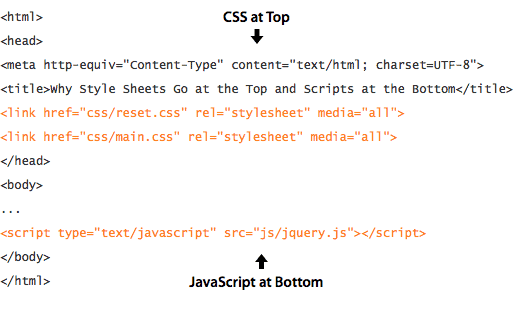
6. JavaScript and CSS

Keep CSS and JavaScript external rather than including it all on a page for improving your page loading. It will also help maintain the good SEO practices of being a Web Developer.
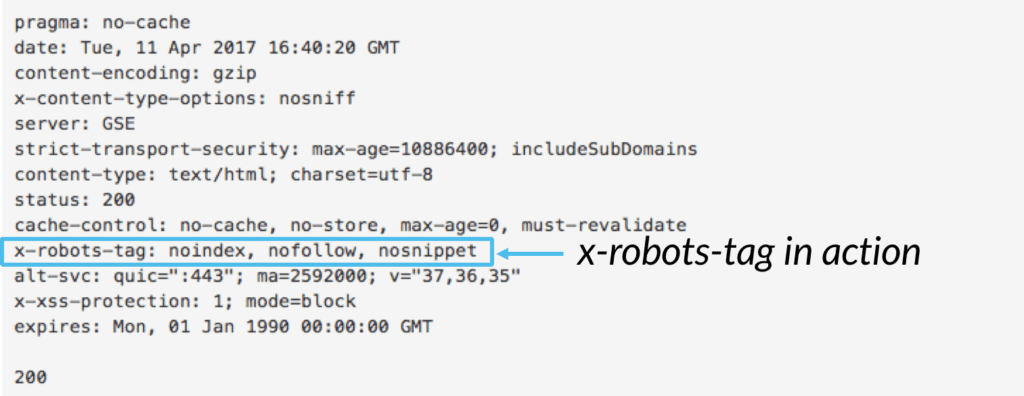
7. Meta (robot) tags

If you don’t want any of your website pages to appear in SERPs, use Meta Robot Tags with the noindex attribute. These pages may include login pages, authentication pages, etc.
And if you don’t want the links provided on any page to be followed, instruct the crawlers by using nofollow with Meta Robot Tags.
And for nofollow and noindex command, try to write it like this
<meta name=”robots” content=”noindex, nofollow”>
8. Social Tags

Using these social meta tags will not help you in ranking. Instead, they help in the content spread which leads you to an improved number of mentions and links.
For social tags, Open Graph has become the de facto standard. All major social platforms recognize it including Google.
For instance, adding image:height and image:width in meta property will help Facebook to load images properly. You can also add other optional properties for getting optimal results.
9. Multi-lingual Websites

Use separate URLs for each language’s content. And to separate multilingual material, you’ll most likely need to employ subdirectories or subdomains.
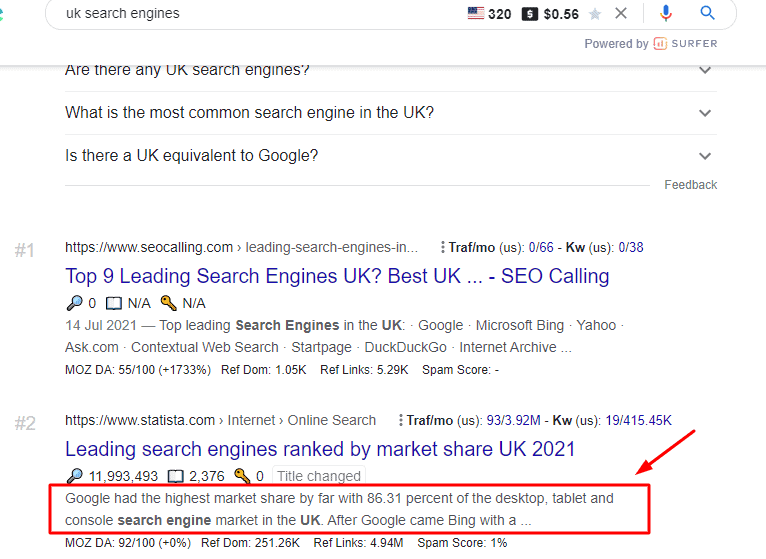
Use country-specific top-level domains instead of languages if you wish to target countries. Example: co.uk
Create cross-links between each language version of a page so that users can switch languages with just a few clicks.
10. Auto-response & Thank you pages

Consider it as an essential part of your Web developer’s SEO Checklist. You should show an appreciation for your visitor’s actions. This thing will help you in converting visitors to potential customers.
Wrapping Up
Take into your account that Google offers a lot to Web Developers just to help them with good SEO practices and this SEO science. It also offers them an array of tools so that they can easily check out the overall progress of their websites, making SEO easiest for them. They just have to take care of a few things and here we go an Effective Optimization!





If some one needs to be updated with newest technologies after that he must be go to see this site and
be up to date all the time.
Way cool! Some very valid points! I appreciate you writing this write-up and also the rest of the site is extremely good.
Oh my goodness! Amazing article dude! Thanks, However I
am having troubles with your RSS. I don’t know why I cannot join it.
Is there anybody else having identical RSS issues? Anyone who knows
the answer will you kindly respond? Thanks!!
Hi, i think that i noticed you visited my web site so i got here to return the want?.I am trying
to find things to enhance my site!I guess its ok to use a few of your ideas!!
You need to take part in a contest for one of the best blogs on the net.
I most certainly will recommend this website!
Wow, this paragraph is nice, my sister is analyzing these
kinds of things, thus I am going to tell her.
I simply could not leave your website prior to suggesting that
I extremely enjoyed the usual information an individual provide for your guests?
Is going to be again ceaselessly to inspect new posts